Timeline
Sep 2022 – Dec 2022
My Role
UX Researcher
UX Designer
Team
Anna Shulpina
Samarth Nayyar
Yiwei Wu(Me)
Gayathri Ramesh
Fanyi Zeng
Tools
Figma
Figjam
Sketch

How did we came up with this project?
We live in a digital world with emerging technologies. More and more people choose to record their life using their phones photo/video taking function. Despite the variety of different photo and video-taking applications on the market, very few help users take better photos and videos through real-time feedback and suggestions. Currently, most of the suggestions for enhancing the photo/video comes after it has been captured in the "Edit" mode. However, these apps miss including the suggestions during the most critical time of the photo/video taking experience, i.e., when the photo/video is been captured.
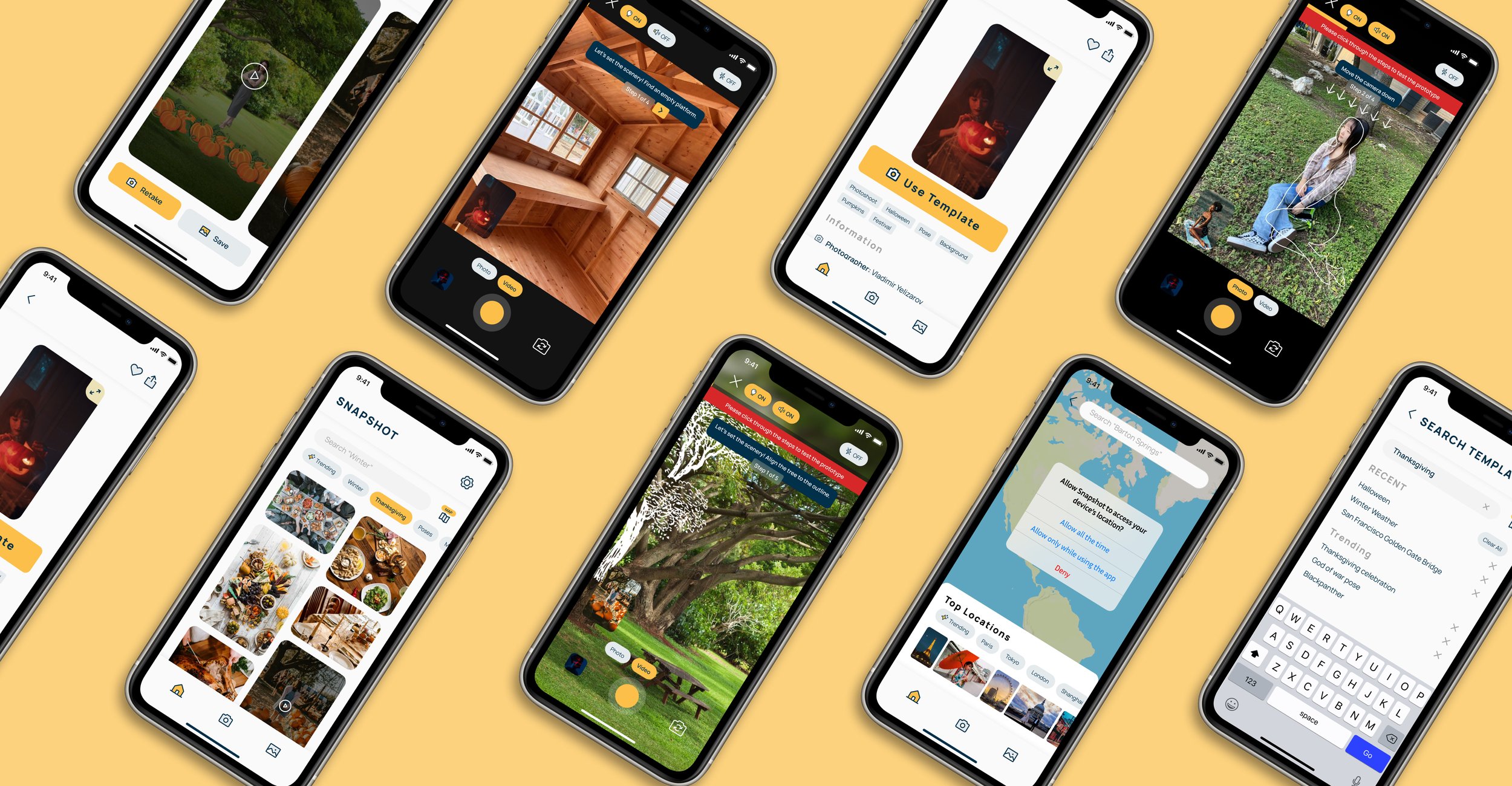
Introducing Snapshot
Snapshot, is an intelligent camera app that would provide templates, real-time feedback and suggestions to help users take better photos and videos. Through Snapshot, the user can recreate popular poses, photos, videos and movie moments in particular locations and scenes. The app would provide real-time recommendations that assists users while they're taking a photo/video to get the perfect shot.
Process Timeline
Synthesis
We learned that overwhelmingly, people use their phones for taking photos and videos and are more likely to take videos when travelling or visiting a new place. Our interviewees want to take a nice photo or video to share with family and friends but that requires a lot of effort and not everyone is a professional.
User Research
Initial Interview
We began our project by conducting interviews with 10 participants of our target audience - individuals who take photos and videos. For the most part, these individuals were friends and family. We talked to people with varied levels of expertise in photography as we wanted to get a broad understanding of how people take photos. Our main goals were to 1)Understand participants’ current photo/video taking experience, and how they go about it , 2) Discover pain points people came across when taking photos and/or videos , and 3) What improvement could be made to their current experience.
Survey
To help narrow down the list of desirable features our app would include, we designed a survey in Qualtrics that we distributed to friends, across various Facebook groups, and more (we collected over 80 responses!). Our survey consisted of 4 main questions asking people:
What apps they use to take photos/videos
What their main goals are
List of features they would like a photo/video-taking app to have
A question ranking those selected features in terms of priority
Affinity Diagram- Link
Competitive Analysis
While the survey was collecting responses, we conducted a competitive analysis to look at what other competitors on the market were doing. Specifically, we took a look at photo/video-taking applications. We started with the more popular ones like Instagram, Snapchat, TikTok and VSCO. With additional research, we discovered less-popular applications AiryCam and Ulike, both applications from which we took inspiration in particular for pose guidance.
Survey : Google Doc/Qualtrics
Synthesis
Similar to the interview results, we learned that for the most part, people enjoy taking videos and photos primarily on their phone to remember a moment and share them with their friends and family. Based on the result, there were 9 features we selected as “high priority” . We included following in our designs:
Image/video stabilization for shaky hands
Remove background noise from photos
Real-time angle/posture/composition suggestions
Scenery enhancement for taking photos/videos of landscapes
Share with family/friends
Competitive Analysis - Figma
Design and Prototype
Brainstorming: Crazy 8s
Based on our research - interviews, survey and competitive analysis, we each had an idea of what the app would look like. We conducted the Crazy 8 Activity to decide features we want to keep in our initial wireframes.
This includes features like:
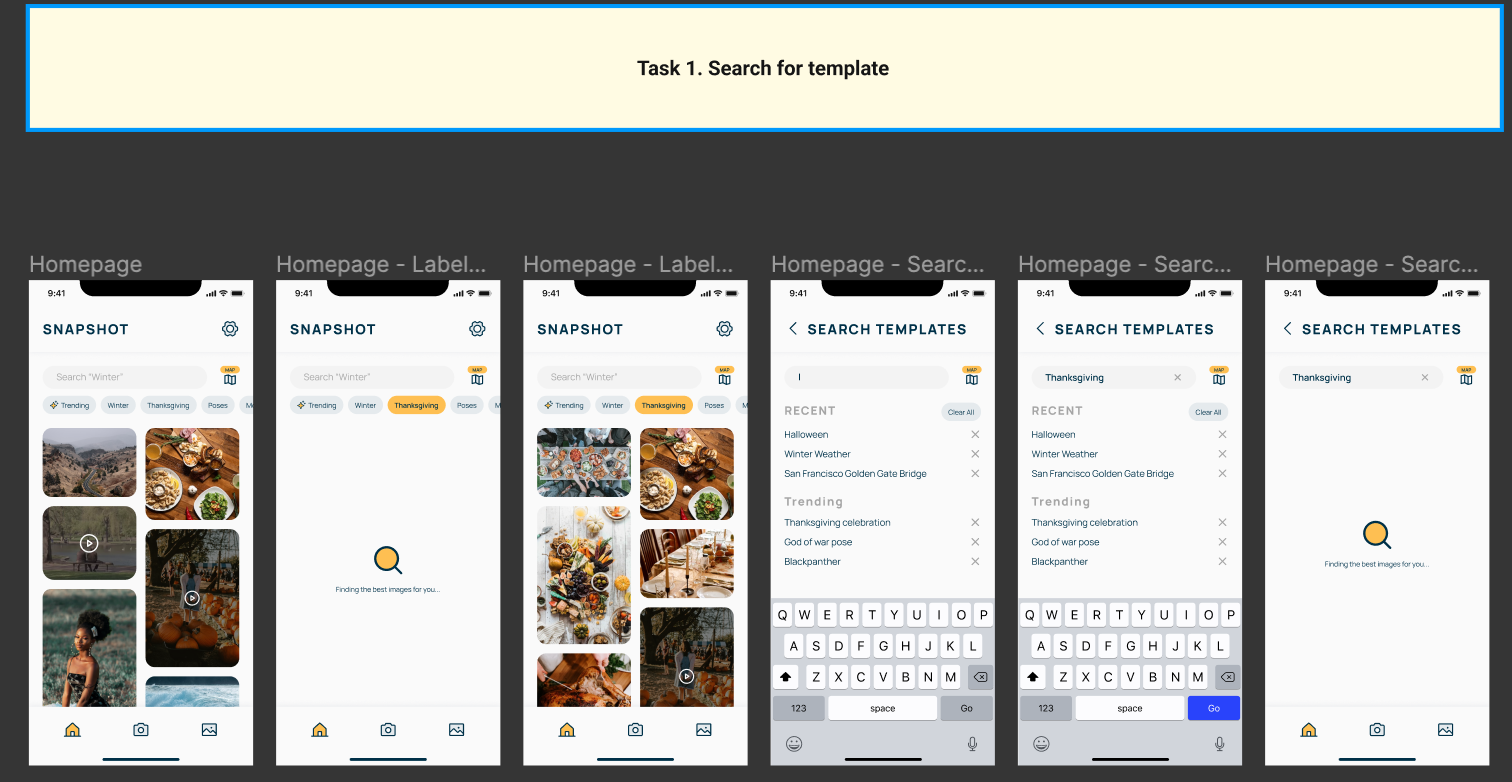
Search: for templates
Map: Find templates based on location
Real-time feedback: Capture photos & videos with real-time feedback (angle etc.)
Recommendations: Suggestions on poses, gestures and facial expressions
Gallery: View photos/videos captured, saved templates (with map)
Editing: Edit photos & videos taken
Creating initial wireframes
Using the Crazy 8 as inspiration, two team members(I was one of them!) went on to design the first wireframes of our application.
We first went through all the rough wireframes to find out any similarities and differences, then combined and refined these ideas together by listing out the user flow. I was responsible for expanding the user flow by formulating potential ideas and rough screen scenes, while the other team member(Samarth) refined these ideas by drawing wireframe screens out on an iPad. This process also included ideation on current screens and research on similar applications to see what users are currently used to.
Concept Testing
To understand whether there is value in our ideation, we wanted to set up the environment loosely to allow for open feedback from the participants. Our implementation for concept testing were hand-drawn sketches to communicate to participants that this is a "work-in-progress" idea. The moderator showed 1 screen at a time and asked the participants to take a few moments to see the screen and think-aloud. Based on their feedback, the moderator would ask follow-up questions if needed. Our participants included:
3 previous participants from the initial interviews (for longitudinal measures)
7 new participants
Lo-Fi Prototype
For the Lo-Fi Prototype, we divided into two sessions:
Diverging✍️
Team members individually went off to design a higher fidelity version of the wireframes to explore various possibilities for the application.
Mid-Fi Prototype
Design
We continue our design process to increase our fidelity before testing with participants. In this Mid-Fi Prototype, each member designed a specific flow to meet the criteria from the initial concept testing.
Synthesis & Analysis
What we did great☑️
People like our idea! Especially participants who want to improve their photo-taking skills.
Most participants mentioned the bookmark and recommendation features are creative.
Some concerns🤔
Most participants also expressed that these features although useful, must be kept as simple as possible.
Participants people like the idea of “recreating movie scenes” but they do not want the app to solely focus on this idea. Maybe expand this idea to other features such as pose/filter recommendations
With these insights in mind, we moved to designing and increasing the fidelity of our screens. ⬇️
Converging👭👫
To ensure all team members agree on the features and user flows, we conducted a whiteboard session to discuss and combine everyone’s idea.
Moderated Usability Testing
We conducted moderated sessions of our Mid-Fi to better understand the participants' experience. We used Zoom and Figma to do so, encouraging participants to think aloud throughout.
For this testing, we had 6 participants:
3 old participants (from initial interviews)
3 new participants
Feedback
SUS Evaluation:
The SUS score was calculated based on 6 participants (both old & new) for 8 tasks. The SUS for our Mid-fi design was 76.25. While A SUS score of 68 is typically deemed as average usability, through the feedback it seems that the mid-fi design was usable but there was some work to be done. Thus, we continued to improve the app experience by working on the feedback and increasing the fidelity of the design.
Insight we gain:
We found that people had trouble with the following:
🤔Understanding what exactly needs to be typed into the search bar, as our placeholder text “Type anything” was not descriptive enough
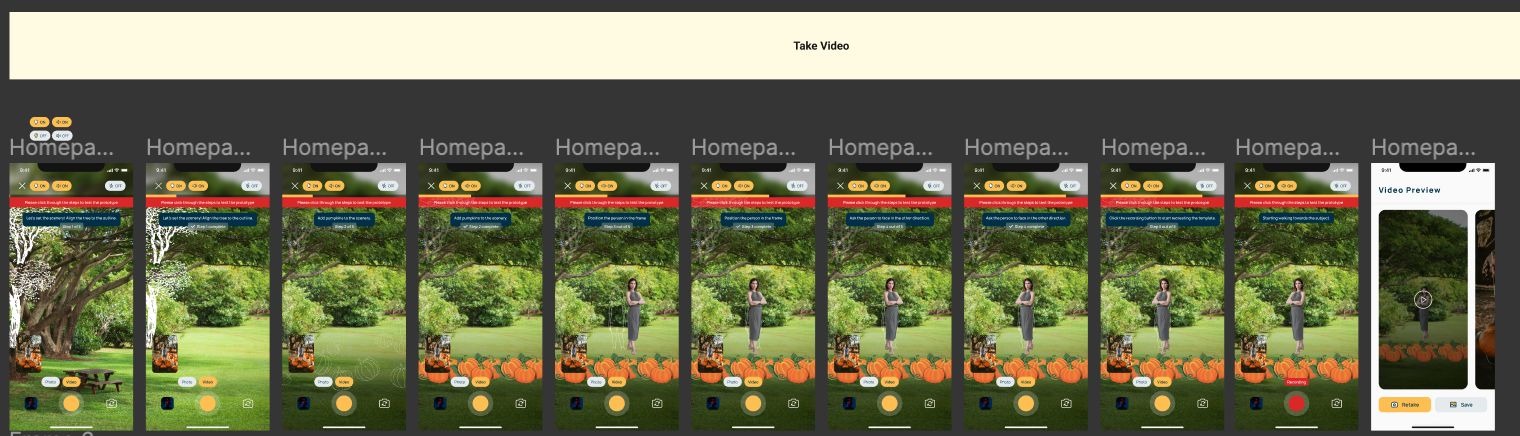
🥱Knowing how many steps are in the camera flows
😥Some of the real-time feedback in the camera flow were unclear
😣People couldn’t browse locations in the map
Hi-Fi Prototype
Based on the feedback we received from the moderated usability test, we improved our prototype by:
Adding specific instructions like “Search Barton Springs”
Adding a progress indicator on the flows
Adjusting real-time feedback to make them more clear
Adding a browsing function in maps
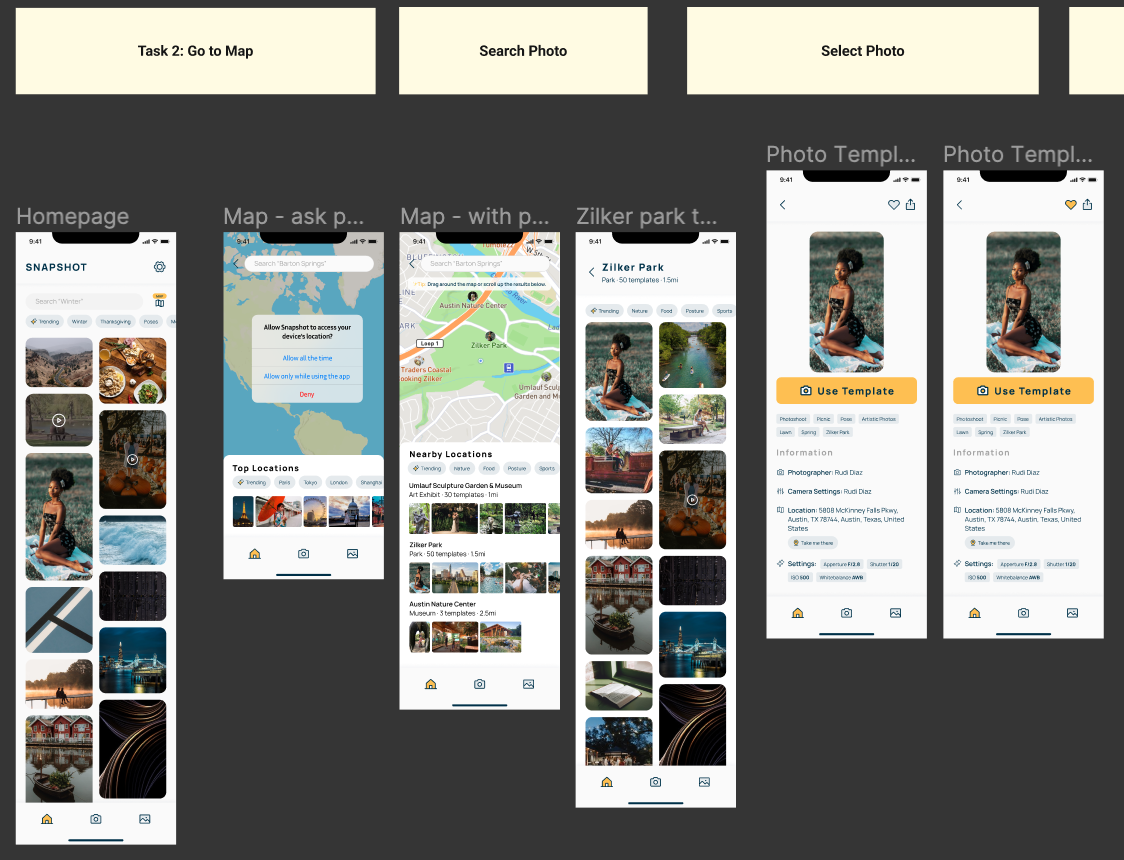
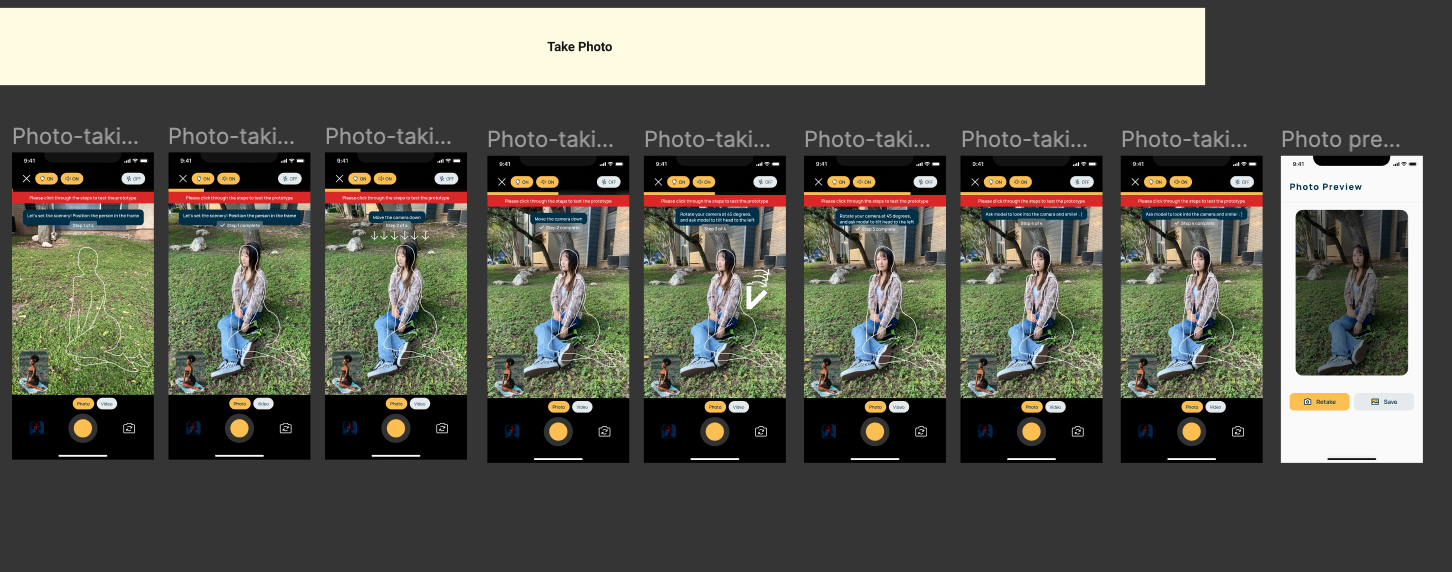
⬇️Feel free to view Hi-Fi Prototype!





Unmoderated Usability Testing
After we finished with our Hi-Fi prototype, we used UserTesting.com to conduct unmoderated usability testing since we gathered a lot of quality feedback in our past sessions and only wanted to observe our improvements at work. For this unmoderated testing, we had 10 participants:
3 old participants (from initial interviews)
7 new participants (through UserTesting)
These were the three tasks we had users complete:
You and a friend are at a pumpkin patch for Thanksgiving and they want you to take a video for them. Use the Snapshot app to help your friend record that moment.
You and a friend are exploring Austin for the first time and are visiting Zilker Park. She would like you to take a photo of her sitting on the lawn in the park. Use the Snapshot app to find Zilker Park and capture a photo of your friend.
You would now like to edit the photo you recently took using the monochrome filter and share it as an Instagram post.
After completing these three tasks, participants were given a few post-task and post-test questions, including filling out a SUS questionnaire.
Feedback
SUS Evaluation:
The SUS score was calculated based on 10 participants (both old & new) for 3 tasks. The SUS for our Hi-fi design was 82.27. It is to be noted that this test had 3 tasks that the participants had to work on, which is lesser than the Mid-Fi usability session. Based on this information, it seems that the hi-fi design was usable. However, we want to improve the app experience by working on the feedback to ensure that the app is cohesive.
Insight we gain:
We made changes on our design based on the unmoderated usability testing”
removing the automatic switching of the steps and screens in the camera flow, as participants wanted to click through and read the instructions given
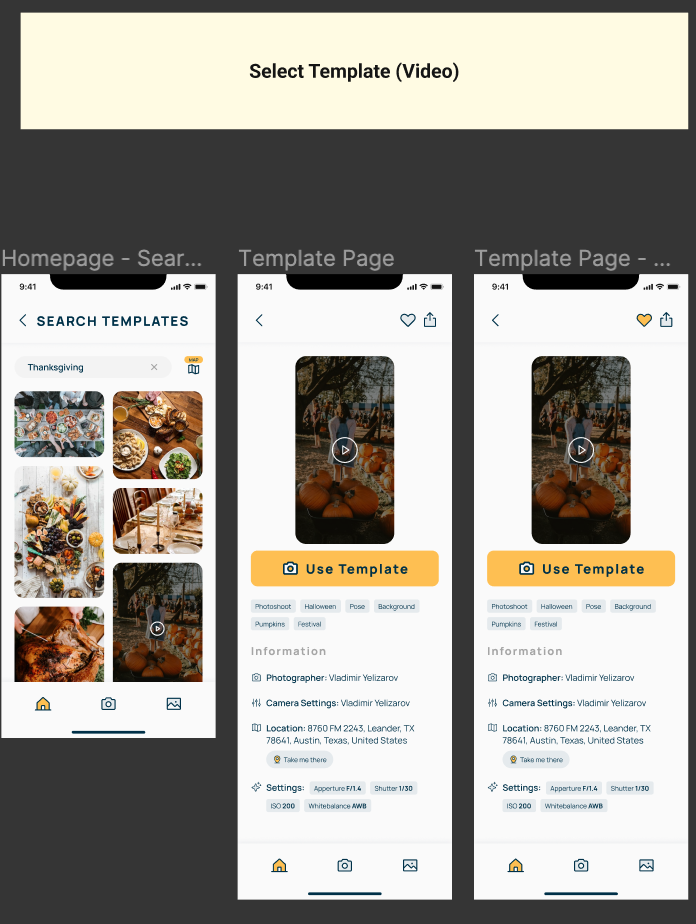
adding a description of what templates were, as participants were unclear what the images were on the home page
refining real-time feedback, as some was still not clear
the “checkmark” button, indicating that a user was done editing was not clear, so we added the text “done” next to it
Lessons Learned & Conclusion
Enjoy the process! 😊
We began this project by voting on topics we all had interest in, which meant each team member would be invested in the project and have fun throughout. We took that general guidance throughout the whole process, enjoying each part of the process and learning new things along the way.
Takeaways ✨
We learned to make instructions clear. Use simple, everyday language whenever possible. In cases where we must use technical terms (such as “templates”) to refer to features, we need to introduce the term to the users before asking them to use the feature. It is also important to let users know that some sections that are not included in the task flow might not be clickable, otherwise users might get confused and sidetracked.
We not only learned from each other, but we also learned from the process of collaboration. We come from different backgrounds, and thus we bring diverse skills, experience, and perspectives to the table. Therefore, it is important to know when to actively listen and when to speak up. When disagreements arise, we learned to first acknowledge each other’s viewpoints, then raise our questions or express our concerns, and finally try to find the middle grounds.
Limitations 🚦
Some limitations with our project exist. These include:
Not being able to test a wide range of participants due to time / budget constraint - most were our friends and family members.
Not being able to create or mimic the real app in prototype flow due to technical limitation. We can only ask participants to click through the screens with instructions, instead of testing the app through actual photo/video taking.
Not having enough number of contributors for user testing to buffer against errors.
Not having defined roles. Even though it helps us explore different aspects, sometimes the division of responsibilities might not be clear and consistent, which could potentially decrease efficiency.
Not having in-person working sessions where we sort notes or design screens together, which could yield more insights and generate more learning from one another.
It would've been better if we could've started this project earlier in the semester. Although we were on track with our project tasks and testing, had we started earlier, we may have been able to space out testing, analysis and design.
Next Steps ⏭️
For next steps of our project, we hope to continue iterating and testing with participants to see how this app could develop further. Some of our participants expressed it would be nice to have this application and we think it could be progressed further to help users take photos and videos they’ll keep as memories.
Conclusion📖
We really enjoyed working on this project from beginning to end. Each of our team members participated in both the research and design aspects of this project and thus learned a lot throughout.






















